
What is MVC?
MVC에 대해서 들어보신 분은 많을 것이다. Model-View-Controller의 약자로 보통 Spring에서 쓰던 패턴이다. 간단하게 여기서 MVC 패턴에 대해 설명하고 가면 다음과 같다.
- Model : 일반적인 MVC 패턴에서는 비즈니스와 도메인 로직을 표방하며 데이터베이스를 포함하고 있을 수 있다.
- View : 정보를 유저에게 보여주는 역할을 한다.
- Controller : 중간자 역할을 한다. 모델로 부터 받은 데이터를 변환 및 모으고, 이벤트에 대해 적절하게 라우팅 및 변환을 하여 View에게 전달한다.
많은 웹 프레임워크들이 이 MVC패턴을 자유롭게 변형해서 사용한다. 이러한 MVC패턴은 다음과 같이 동작한다.
- User의 액션이 Controller에 들어온다.
- Controller가 User의 액션 혹은 이벤트를 확인하고 Model을 업데이트한다.
- Controller가 Model을 나타낼 View를 선택한다.
- View에서 Model을 이용해 화면을 보여준다.
이러한 MVC의 장점으로는 다음과 같은 특징들이 있다.
- 빠른 개발 속도
- 여러 화면(View) 제공 능력
- 비동기 프로세스 지원
- 일부 변경이 전체에 반영되지 않음
반면 단점으로는 다음과 같은 특징이 있다.
- 복잡한 구성으로 인해 개발 난이도가 높다
- 작은 어플리케이션에는 적용하기 힘들다
- 각각의 독립적인 개발(UI개발, 비즈니스 로직 개발 등등)로 인한 개발 지연
이정도로 MVC에 대해 알아봤다. 그렇다면 오늘의 주인공인 MVVM에 대해 본격적으로 알아볼 시간이다.
What is MVVM?

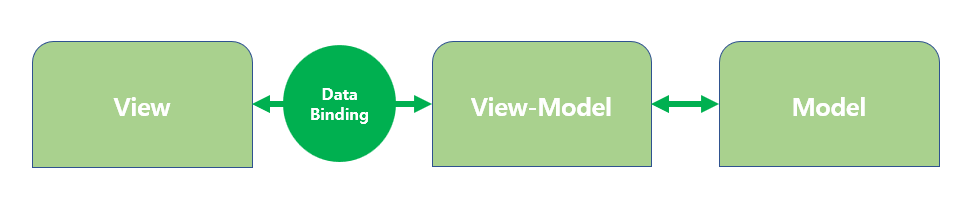
MVVM은 Model-View-View-Model의 줄임말로 각각 다음의 역할을 한다.
- View : 유저가 보는 UI부분이다. 기존의 MVC에 있던 "의사 결정 로직"은 모두 View-Model로 옮겨졌다. 다만 현재 Application State에 따른 데이터의 존재에 따라 내용을 렌더링한다.
보통 실제 코드에서 View는 DOM으로 보면 된다.
- Data Binding : Binder의 경우 데이터를 View에다가 속성으로써 보여준다. View는 Binder를 통해 이 데이터를 보여주며, View-Model에 Store에 저장되어 있는 데이터를 View에 연결해주는 역할을 한다.
- View-Model : Store라고 불리는 객체안에 있는 Application 데이터를 유지한다. Store는 Application이 요구하는 모든 데이터를 가지고 있다.
보통 실제 코드에서는 View-Model은 Vue로 보면 된다.
- Model : Application 데이터를 계속 가지고 있으며, 비즈니스 로직이나, 모델 로직 등을 품고있다.
보통 실제 코드에서는 Javasciprt 객체라고 보면 된다.
좀 더 설명하자면, MVVM 패턴에서 Model과 View는 기존 MVC패턴에서와 같이 비슷하게 작동한다. 그렇다면 Controller 역할을 하는 것처럼 View-Model레이어는 무엇을 할까? 결론적으로 View에서 Model 레이어를 좀 더 잘 사용할 수 있게 Bridge역할을 하는 것이라 보면 된다. View-Model에서는 Controller처럼 View에서 받은 메시지를 Model에 잘 변환해서 전달한다. 더 나아가, View-Model의 속성이 바뀌면 View는 그 변화를 듣고서/감지하고서 보여주는 부분을 적절하게 업데이트한다.
MVVM in Vue.js

만약 우리가 Vue.js를 통해 프론트 사이드를 만들었다고 하고, 서버쪽 API를 쓴다고 해보자. Model쪽은 아마 상태 관리 툴인 Vuex나 Axios로 - 서버쪽 API에게서 데이터를 받거나 주는 역할 - 되어있다고 하자. View-Model 레이어는 나중에 설명할, 계산되고 반응형 속성, 메소드를 제공하는 컴포넌트 정의를 통해 실행되며, 이 레이어는 View에다가 데이터나 기능을 제공한다.
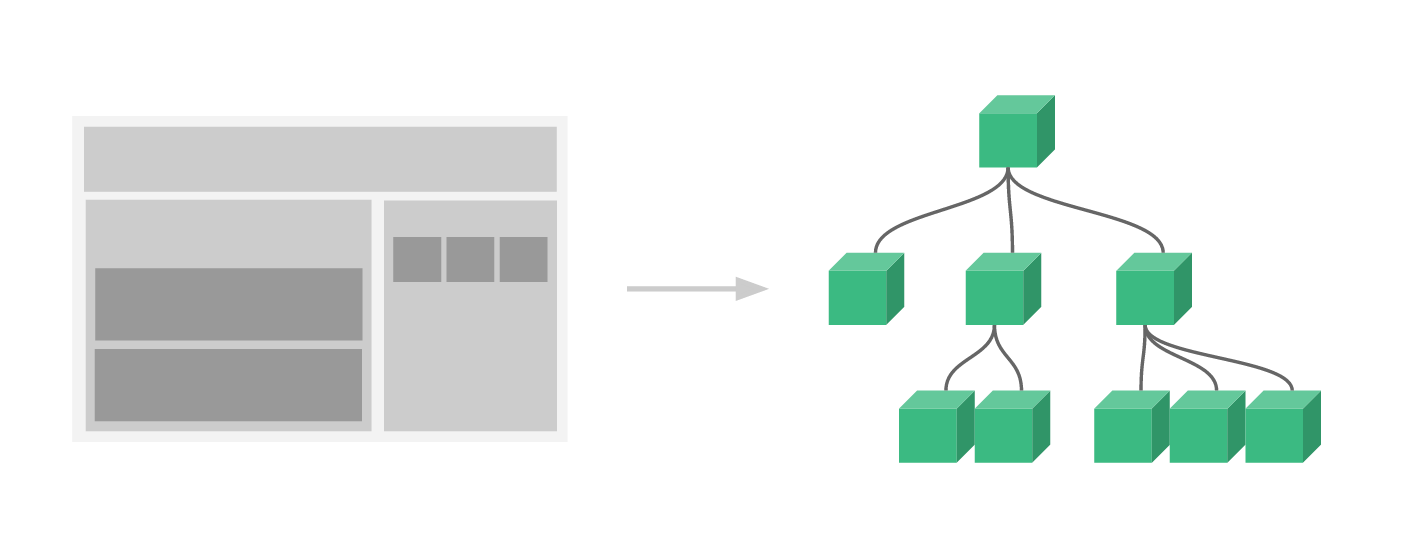
이번 글에서는 MVVM에 대해서 알아봤다. 다음 글에서는 Component와 DOM에 대해서 알아보려고 한다.
'JavaScript > Vue' 카테고리의 다른 글
| Vue.js 알아보기 - Virutal DOM(가상 DOM), DOM 톺아보기 (0) | 2023.01.10 |
|---|---|
| Vue.js 알아보기 - Component, Vue 3 컴포넌트 만들기 (0) | 2023.01.09 |


