
What is Documnet Object Model(DOM)
Document Object Model(이하, DOM)은 HTML과 XML 문서를 위한 API(Application Programming Interface)다. 여기서 각각의 Document, Object, 그리고 Model에 대해 알아보는 것도 좋다고 생각한다.
- Document : 말 그대로 책, 칼럼 등등을 포함한 정보의 구조화라고 볼 수 있지만, 개발자에게 있어서 Document는 웹 페이지의 이름일 것이다. 개발자에게 있어 DOM은 웹페이지 재료를 위한 모델이라고 볼 수 있다. 그리고 이러한 재료를 Object라고 부른다.
- Object : 웹 페이지 재료이다. 여기에는 다양한 재료들이 있다.
- 내용 : 문서, 비디오, 이미지 등등을 포함한다
- 구조화된 요소 : divs, containers 등등을 포함한다.
- 속성 : 요소들은 속성을 가지고 있다. classes, styles 등등 같은 것이다.
- Model : 무언가의 표현이다. DOM은 결국 웹페이지 모델이며, 브라우저에게 있어 명령어의 집합으로써 작동한다.
결국 DOM은 웹페이지를 구조화된 계층으로서 표현하는 방법이다. DOM을 통해 우리는 태그라든지, ID, class 등에 쉽게 접근할 수 있다. DOM을 사용하면 JavaScript는 HTML이나 CSS에 접근할 수 있게 된다. 주의할 점이 있는데, 바로 이러한 부분을 주의해줬으면 한다.
1. DOM은 HTML이 아니다
2. DOM은 브라우저에 보이는 것이 아니다
3. DOM은 개발 도구에서 보이는 것이 아니다
DOM은 어떻게 만들어질까?
<!doctype html>
<html lang="en">
<head>
<title>My first web page</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>How are you?</p>
</body>
</html>DOM은 HTML 문서를 소스로 해서 객체를 기반으로 한 표현하는 것이다. 기본적으로, HTML의 구조와 내용을 Object Model로, 다양한 프로그램을 통해 바꾼다. DOM의 객체 구조는 "Node Tree"라고 불리는 것을 통해 표현된다. 위의 HTML은 아래와 같은 Node Tree로 표현된다.

위의 내용을 통해 간단하게 DOM에 대해 알아보았다. 그렇다면 React나 Vue에서 쓰는 Virtual DOM은 도대체 무엇일까?
What is Virtual DOM?

보통 DOM이 브라우저에서 작동하는 방식은 브라우저가 HTML을 받으면, 이를 DOM트리로 바꾼다. 그 후, CSS파일과 노드들의 Inline 스타일을 분석하여 Render 트리를 만든다. 여기서 중요한 점은 바로 DOM트리로 바꾸고, Redner 트리로 바꾸는 과정이다. 만약 일부분을 - 오타 수정이라든지, 그림 첨부 등등을 - 수정해서 아주 가벼운 작업만 해도, DOM은 처음부터 HTML을 분석하여 DOM트리를 만들고 Render트리를 만든다. 즉 비효율 적인 것이다. 수많은 페이지가 존재하는 경우에는 이 과정이 많은 리소스를 먹게 된다.
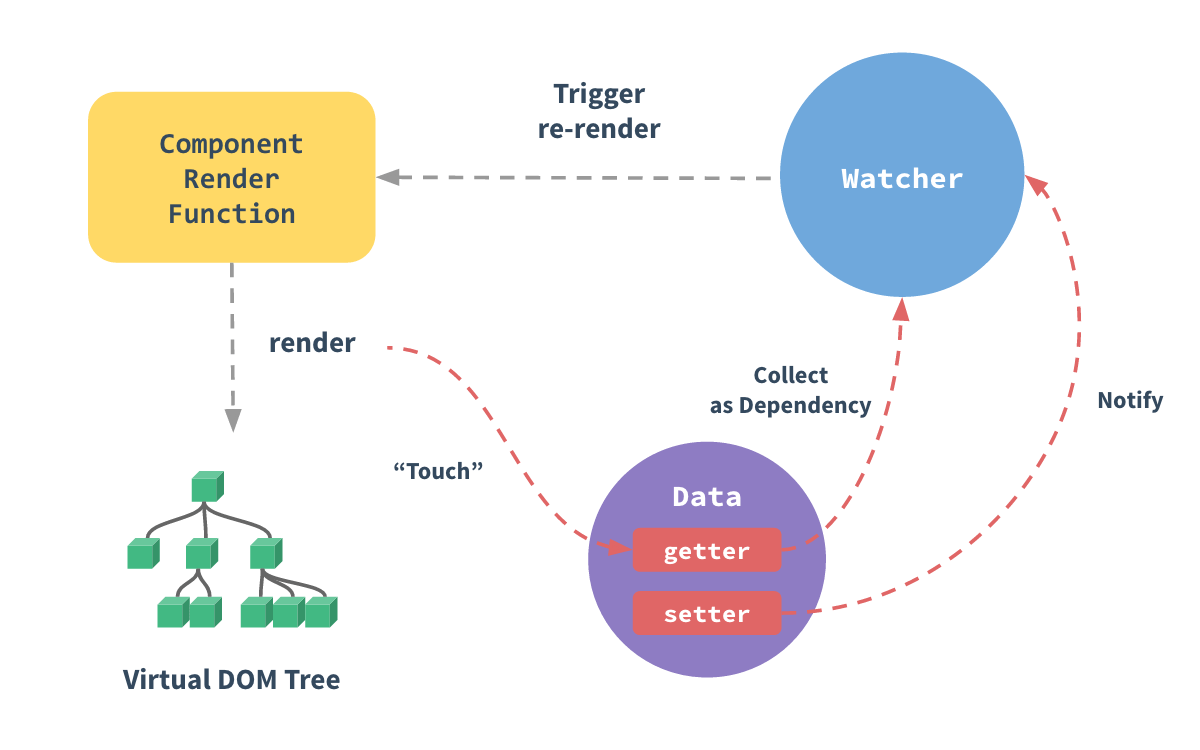
그래서 이러한 단점을 극복하기 위해 나온 것이 Virtual DOM이다. Virtual DOM은 DOM의 카피라고 보면 된다. 그리고 이 Virtual DOM은 DOM에 업데이트 해야할 것을 한번에 업데이트 한다. 이 Virtual DOM은 DOM관리를 자동화하고 추상화하여 직접 이 과정을 할 필요를 줄여준다. DOM에서 변경된 부분과 변경되지 않은 부분을 추적해야 하는 것도 자동화해준다.
const vdom = {
tagName: "html",
children: [
{ tagName: "head" },
{
tagName: "body",
children: [
{
tagName: "div",
attributes: { "class": "img" },
children: [
{
tagName: "div",
attributes: { "class": "name" },
textContent: "name"
} // end div
]
} // end div
]
} // end body
]
} // end htmlVirtual DOM은 위와 같이 생겼다. Virtual DOM은 쉽게 말해, JavaScript의 객체로서의 표현이다.
다음 글에서는 본격적으로 NVM을 통해 Node.js를 설치 및 Vue도 설치하고 코딩해보는 시간을 가지려고 한다.
'JavaScript > Vue' 카테고리의 다른 글
| Vue.js 알아보기 - Component, Vue 3 컴포넌트 만들기 (0) | 2023.01.09 |
|---|---|
| Vue.js 알아보기 - MVVM 패턴, MVC 패턴 그리고 그 외 (2) | 2023.01.09 |


