
최근에 코어 자바스크립트를 통해 아는 친구의 대학 후배들과 스터디를 진행하고 있다. 그에 대한 내용을 정리할 겸, 이제부터 하나하나 찬찬히 참조해보려고 한다.
1. 자바스크립트의 데이터 타입

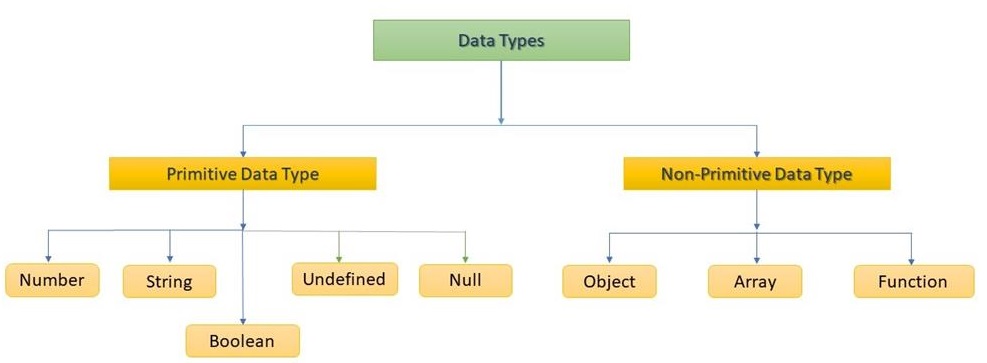
위의 표를 보다싶이, 자바스크립트에는 다양한 데이터 타입이 존재하는데, 이를 표로 정리하여 하나하나 예시를 들어보려고 한다.
| 데이터 타입 | 해설 | 예시 |
| String | 문자열 데이터를 표시 | "hello", "hello world!" 등등 |
| Number | 정수나 소수를 표시 | 3, 3.234, 3e-2 등등 |
| Boolean | 참 혹은 거짓을 표시 | true, false |
| undefined | 변수는 선언되어 있으나 값이 들어있지 않은 상태 |
let a; |
| null | 명시적으로 값이 없음을 표시 | let a = null; |
| Symbol | 인스턴스가 유니크하거나 변경 불가능한 것을 표시 |
let value = Symbol("Hello"); |
| Object | 키-값 쌍의 데이터 모음 | let student = {}; |
데이터 타입은 기본적으로 프로그램 상에서 어떤 데이터가 저장되거나 변조될 수 있는지를 나타내는 것이다. 이러한 데이터 타입들은 크게 2개의 카테고리로 나눌 수 있는데, Primitive(원시형), Reference(참조형) 데이터 타입으로 나눌 수 있다. Number, String, Boolean, Undefined, Null의 경우는 원시형 데이터 타입이며, Object, Array, Function, Symbol 등은 참조형 데이터 타입이라고 할 수 있다. 원시형 타입은 하나의 값만 가질 수 있는 반면에, 참조형 데이터는 여러 데이터 타입의 모음 혹은 엔티티를 가질 수 있다.
2. 자바스크립트 원시형 혹은 참조형
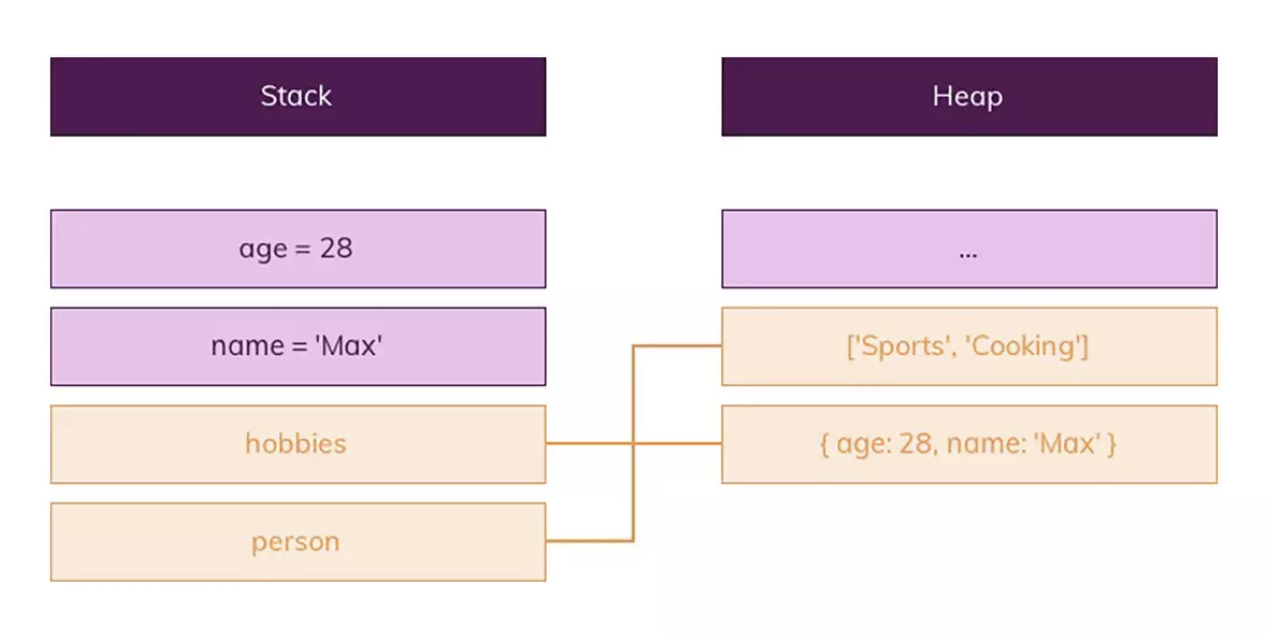
이 둘의 차이는 여러가지가 있겠지만, 가장 큰 차이는 바로 메모리에서 어떻게 관리되는지에 따라 구분된다. 자바스크립트의 경우 두 경우의 메모리를 알고 있따. 바로 Stack과 Heap이다. 스택은 말 그대로 순차적으로 위에서 아래로 쌓이는 박스를 생각하면 된다. 메모리 접근 자체가 쉰다. 여기서 주의점은 오직 미리 사이즈를 알고 있는 타입만이 스택에 갈 수 있다. 힙의 경우 미리 사이즈나 구조를 정할 수 없는 아이템들이 들어가게 된다. Object나, Array의 경우 런타임 환경에서 변할 수 있기 때문에 힙으로 들어가게 된다.

위의 경우를 예시로 들어보겠다.
변수영역
| 주소 | 1002 | 1003 | 1004 | 1005 |
| 데이터 | 이름: age 값: @5003 |
이름: name 값: @5004 |
데이터 영역
| 주소 | 5002 | 5003 | 5004 | 5005 |
| 데이터 | 28 | "MAX" |
만약 우리가 var age = 28과 var name = "MAX"를 할당한다면 다음과 같은 경우가 일어난다.
- 변수 영역에서 빈 공간 (@1002, @1003)을 확보한다.
- 확보한 공간의 식별자를 age 및 name으로 정한다.
- 데이터 영역의 빈 공간 (@5003, @5004)에 각각 값을 저장한다.
- 변수 영역에서 age, name이라는 식별자를 검색한다. 이때 이 주소는 @1002, @1003이 된다.
- 앞서 저장한 문자열의 주소(@5003, @5004)를 @1002, @1003의 공간에 대입한다.
만약 여기서 age의 값을 30으로 바꾸면 어떻게 될까?
변수영역
| 주소 | 1002 | 1003 | 1004 | 1005 |
| 데이터 | 이름: age 값: |
이름: name 값: @5004 |
데이터 영역
| 주소 | 5002 | 5003 | 5004 | 5005 |
| 데이터 | 28 | "MAX" | 30 |
- 변수 영역에서 age라는 식별자를 검색한다. 이때 이 주소는 @1002이 된다.
- 데이터 영역에서 값이 30인 데이터 주소를 찾는다.
- 이 때 값이 30인 데이터 영역이 없으므로 주소 @5005에 새로운 값을 할당한다.
- 저장한 데이터의 주소(@5005)를 @1002의 공간에 대입한다.
이 때 의문이 들 수 있다. 왜 변수 영역에 직접 대입하지 않고 저장하는 것일까?이다. 이는 데이터 변환을 자유롭게 할 수 있게 함과, 메모리를 더욱 효율적으로 관리하기 위함이다. 만약 더 나아가서 age2라는 식별자를 만들고 거기다 30을 넣으면 어떻게 될까?
변수영역
| 주소 | 1002 | 1003 | 1004 | 1005 |
| 데이터 | 이름: age 값: |
이름: name 값: @5004 |
이름: age2 값: @5005 |
데이터 영역
| 주소 | 5002 | 5003 | 5004 | 5005 |
| 데이터 | 28 | "MAX" | 30 |
앞서 말한대로 효율적인 메모리 관리를 위해 똑같은 주소를 사용하게 된다.
다음 글에서는 참조형에 대해서 이야기해보겠다.
'JavaScript' 카테고리의 다른 글
| [자바스크립트 스터디] 클로저(Closure) 그리고 작동 원리 (1) | 2024.01.11 |
|---|---|
| [자바스크립트 스터디] Scope(스코프), Scope Chain(스코프 체인) (3) | 2023.12.30 |
| [자바스크립트 스터디] 자바스크립트에서의 호이스팅(Hoisting) (0) | 2023.12.28 |
| [자바스크립트 스터디] 자바스크립트의 실행 환경(Execution Context), Lexical Environment (1) | 2023.12.22 |
| [자바스크립트 스터디] 자바스크립트의 데이터 타입, 참조형 (0) | 2023.06.15 |




